First off, what is a design system and why is it beneficial to have one? To answer the question, it’s important to understand that it isn’t just a Sketch library. It’s essentially a design language of shared values and principles that translates to tangible components and patterns that helps teams produce consistent and intended visual output, essentially optimising the overall user experience.
Benefits of a design system
One of the main goals of a good design system is setting principles; these can be focused on the brand, company culture or, more often than not, on optimising how different departments operate. The process bridges a gap between teams by setting a design system that will optimise their work. Having a well-structured design system ensures consistency around identity, values, and best practice, benefitting your brand in the long run and increasing the agility of work.
From principles to patterns
Once the principles have been established, designers can move onto the deliverables of the design system.
A design system consists of:
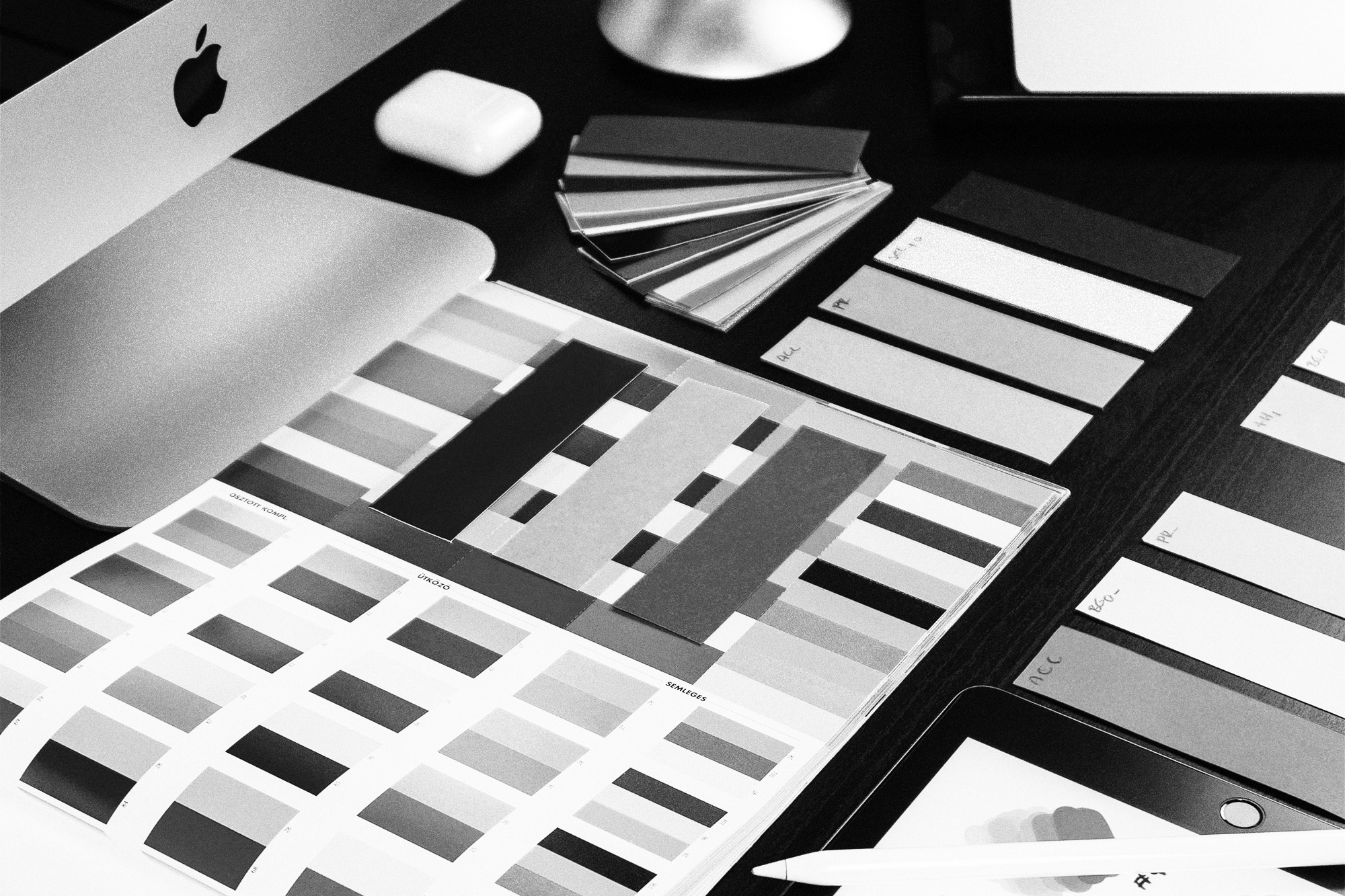
- A style guide (also known as brand guidelines) that defines graphics styles like colours, typography, icons, photography and so on
- A tone of voice focusing on how the brand personality comes across in written and spoken communication
- A library that is at the heart of the design system and integrates functional components and examples of best practice in use
- Documentation, both functional and technical, bridging the gap between designers and developers, making the collaboration seamless
Most designers are familiar with style guides and tone of voice documentation as it’s been around for decades and mostly used by graphic designers. A library is focused on the User Interface (UI) components, as mentioned above, and ensures consistency, accessibility and optimal user experience.
Human-centred design systems
When creating a design systems deliverables, it’s important to acknowledge the end users and understand how they’ll interact with the product or a web page. The end users may share similar learned habits and behaviours that will determine how the library is designed for the best experience.
Having a design system in place that features a well-structured library from which we’re able to create an uncomplicated, human-centred interface allows users to intuitively interact with the product. The ease of use, uncomplicated and functional interface determinate a good user experience that then translates into conversions.